TinyType makes a strong case for font embedding
Anyone who’s ever tried to get their typography right knows that mobile OSes are a nightmare. You could be pretty confident that the font you liked best on iOS would default to something horrible on Android, but until now, just trying to figure out which fonts are supported on which platform has been a guaranteed way to waste a day. Thanks to TinyType, from Jordan Moore, designers can get their lives back.
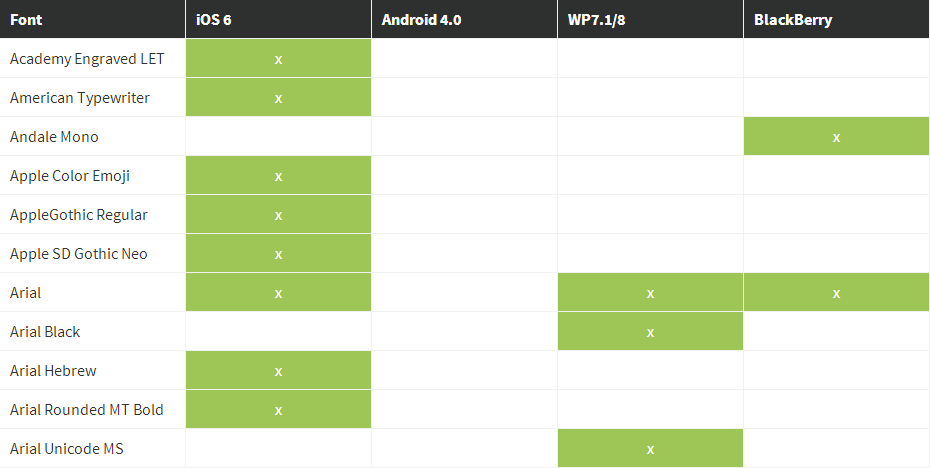
In TinyType, Moore has created a perfect, simple digital designers’ resource: a font compatibility table for iOS, Android, Windows Phone, and BlackBerry. Unfortunately, the table confirms something most of us had suspected for a long time – Android only supports three fonts (four, if you only count Android 4.0 and above). Worse than that, Android’s fonts aren’t supported by any other platform. It’s a hilariously tragic state of affairs.

As you can see, Android is a little light on font support.
For digital publishers, there are really two ways around this.
The first is the traditional way – just turn each page into an image; then you’ll never have to worry about font compatibility again. That’s a quick and simple solution, to be sure, but it makes interactivity like embedded videos, searchable text, and even plain old hyperlinks much harder to manage. Those things can be done, but you’re really just trading one headache for another.
The second option is a better balance – font embedding. People have used font embedding in PDF documents since the 90s as a way to ensure a document would look correct, even on a computer which didn’t have all the fonts the document used. The huge advantage of embedding fonts is known especially to web designers, who have to ensure their web pages look great on any number of different devices.
It’s the flexibility of HTML and CSS which makes them ideal, not just for making the pages of a website, but for making the pages of a digital document, too. That’s the reason Liquid State native apps display your content as HTML pages. Advantages like font embedding are just too good to pass up!